Maui 教學 – Maui Grid是一個在其他地方也很普遍的排板器. 如Bootstrap等也會有, 但Maui的不同在於它的應用範圍, Mobile Device, “Windows Forms”, “WPF”(Mac, Windows)也能用到. Bootstrap的用在Webpage, Swift的用在IOS. 而亦因如此, 若想maui寫出來的App越具Responsive Design, 就越必須令Layout具彈性. 而Grid是一個選擇, 可結合其他的Layout作出使用, 令版面更優化.
Grid是甚麼及為何需要Grid
- 在無排版的情況下, 資料是散亂的. Grid是一個結構性的框架,可以讓Programmer把資料合理地編排起來.
- Grid本身就有一個彈性Table的特質, 當需要一行一列或一格格的整齊排版, 用Grid就會合適了.
- Maui Grid是一個二維的排版元件. 排版分別以Row及Column表示. 而Grid頁面也為Responsive Design. 在拉大拉小的情況下, Grid內的Row和Column也可以隨之而變.
- 當然還有合併格等用法, 保留在整齊下的彈性.
如何使用Grid
- 有時設計師會有他們自己的見解, 如黃金分割, 用Grid在此時會適合用.
- 有不少的設計師也常用2,4,6,12行的編排排版, 加上對Sizing, Spacing, Alignment的調整, 用Grid可讓Programmer把它們容易實作出來.
- 把Summary及最需要即時注意的事放在App版面的頂上. 在下面再按需要把他們分割開來.
- 配合BUSINESS LOGIC, 把工作的流程編排起來, 這樣的GUI就可具連續性, User便可以順著排續而工作 (User Flow).
而現在就開始了, Let’s Code!
| 例子: |
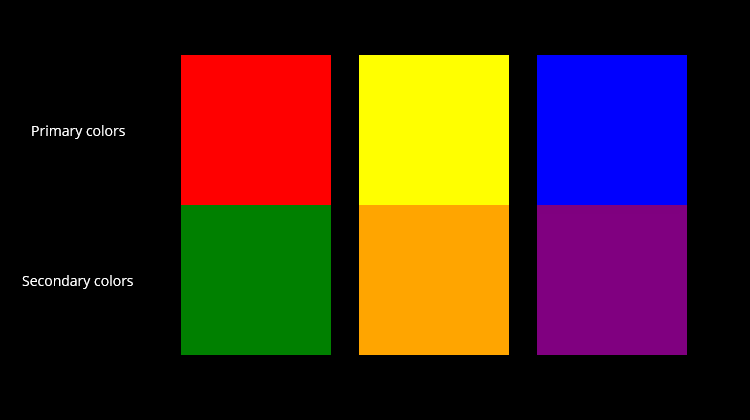
| <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Label Text=”Primary colors” HorizontalOptions=”CenterAndExpand” VerticalOptions=”CenterAndExpand” Grid.Row=”0″ Grid.Column=”0″> </Label> <BoxView Color=”Red” Grid.Row=”0″ Grid.Column=”1″ WidthRequest=”150″ HeightRequest=”150″/> <BoxView Color=”Yellow” Grid.Row=”0″ Grid.Column=”2″ WidthRequest=”150″ HeightRequest=”150″/> <BoxView Color=”Blue” Grid.Row=”0″ Grid.Column=”3″ WidthRequest=”150″ HeightRequest=”150″/> <Label Text=”Secondary colors” HorizontalOptions=”CenterAndExpand” VerticalOptions=”CenterAndExpand” Grid.Row=”1″ Grid.Column=”0″> </Label> <BoxView Color=”Green” Grid.Row=”1″ Grid.Column=”1″ WidthRequest=”150″ HeightRequest=”150″/> <BoxView Color=”Orange” Grid.Row=”1″ Grid.Column=”2″ WidthRequest=”150″ HeightRequest=”150″/> <BoxView Color=”Purple” Grid.Row=”1″ Grid.Column=”3″ WidthRequest=”150″ HeightRequest=”150″/> </Grid> |
| 注意事項: Tag: <RowDefinition /> 代表宣告一列 Tag: <ColumnDefinition />代表宣告一行 Controls 內的 Grid.Row=”0″, Grid.Column=”1″ 代表在第一列第二行的一格把CONTROL填入. Grid內可加入 SPACING=”num” (Control間的距離) 或 MARGIN=”num” (Control 的邊位距離). Controls 內可加入ROWSPAN=”num” 或 Columnspan=”num”, 來把資料格合併. |
| 結果如下: |